ピックアップコンテンツの設置方法
ピックアップコンテンツとは、サイトのこの部分(赤枠)です。
他の人のブログを見ていたところ、採用されている方が多かったので私も導入することにしたのですが、結構苦戦しました。
ピックアップコンテンツの設置方法を具体的にご紹介したいと思います。

「外観」⇒「メニュー」から「新しいメニューを作成しましょう。」をクリック。

「メニュー名に適当な名前を入力(ここではピックアップ)」⇒「ピックアップコンテンツにしたいものを選択(ここではカテゴリーの項目)」⇒「トップページのピックアップコンテンツにチェック」⇒「メニューを保存」。

これでピックアップコンテンツが表示されます。
ピックアップコンテンツに画像が表示されない
ピックアップコンテンツが設置できたと喜んだのもつかの間、次はピックアップコンテンツが表示されないという問題が発生しました。

いろいろ調べてみると、画像サイズは幅1280px/高さ720px以上である必要があるとのこと。
私の場合、Canvaでアイキャッチ画像を作成しているので、ピックアップコンテンツの画像も作成してみました。
Canvaで適当に作成。
https://www.canva.com/

今回は、ピックアップコンテンツをカテゴリーにします。
「投稿」⇒「カテゴリー」⇒「編集」を選択。

先ほどCanvaで作成した画像を選択し、更新。

無事にピックアップコンテンツの画像が表示されました。

ピックアップコンテンツに文字を入れる
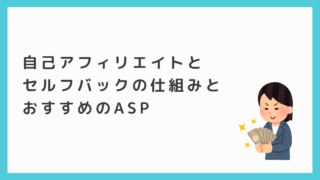
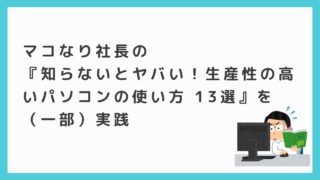
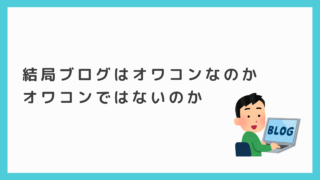
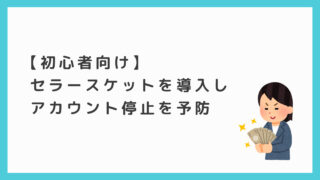
ピックアップコンテンツに文字を入れたり(左)、抜いたりできます(右)。


ダッシュボードを開き、『外観』⇒『カスタマイズ』をクリック

「トップページ設定」をクリック

「メニュータイプ」or 「メニュータイプ(文字なし)」を選択

以上で、ピックアップコンテンツが設置されます。